WebViewの基本的な使用方法:Androidアプリケーション開発者のためのTips集(11)(1/2 ページ)
Androidアプリ開発者のためのTips集。Androidの画面部品に「WebView」というものがある。これを使うとアプリケーションにWebブラウザの機能を付加できる。
Tips概要と動作検証環境
| 用途 | 便利 |
|---|---|
| カテゴリ | WebView |
| レベル | 初級〜中級 |
| 動作確認環境 | Android 2.3.3(GingerBread) エミュレータにて動作確認 |
| 備考 | 今回のTipsは上記環境で動作確認・検証を行っています |
Tips 11:WebViewの基本的な使用方法
Androidの画面部品に「WebView」というものがある。これを使うことによって、アプリケーションに簡単にWebブラウザの機能を付加することができる。今回は、WebViewの基本的な使用方法について解説する。
画面へのWebViewの配置
WebViewは、Buttonなどの他の画面部品と同様に、アプリケーションの画面に配置できる。例えば、レイアウトXMLで<WebView>タグによって配置することが可能だ。
WebViewを画面に配置するレイアウトXMLの例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<WebView
android:id="@+id/webView_1"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
WebViewに任意のWebページを表示する
WebViewのloadUrl()メソッドを使用すると、WebViewに任意のWebページを表示することができる。
手順としては、まず、インターネットアクセスが発生するので、AndroidManifest.xmlに、以下のパーミッションを追加しておく必要がある。
インターネットアクセスのパーミッション:
<uses-permission android:name="android.permission.INTERNET"/>
後は、WebViewのloadUrl()メソッドに任意のURLを渡すだけだ。以下に、サンプルを示す。
例:WebViewにWebページを表示するサンプル
public void gotoWebPage( WebView webView ){
// ページ移動などの処理を自分で行うための設定
mWebView.setWebViewClient( new WebViewClient() );
// @IT MONOistのページを表示
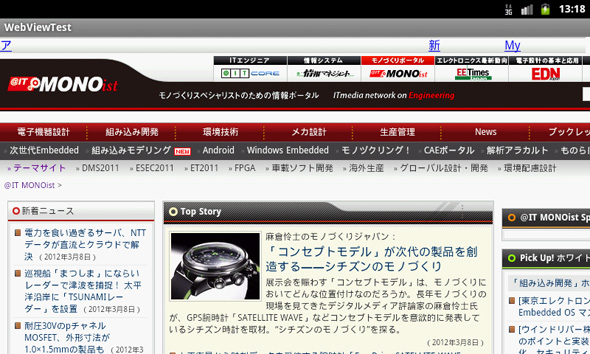
mWebView.loadUrl( "http://monoist.atmarkit.co.jp/" );
}
loadUrl()の前段階で実行しているsetWebViewClient()の部分では、ページ移動などを処理するためのクライアントを設定している。これを行わないと、Webページ上のリンクをタップした際に標準のWebブラウザが起動してしまう。
基本的なブラウザの操作
WebViewには基本的なWebブラウザの機能がそろっており、ページの履歴移動や表示の拡大・縮小ができる。以下に、それぞれのメソッドを紹介する(表1)。
| メソッド名 | 機能 |
|---|---|
| public void goBack() | ページ履歴で1つ前のページに移動する |
| public void goForward() | ページ履歴で1つ後のページに移動する |
| public boolean zoomIn() | 表示倍率を上げる |
| public boolean zoomOut() | 表示倍率を下げる |
| 表1 WebViewが備えるWebブラウザの機能に関するメソッド | |
APKファイル内のHTMLファイルを表示する
アプリケーションのバイナリにHTMLファイルを含めておき、その内容をWebViewで表示することが可能だ。アプリケーションを開発する際、「assets」ディレクトリにHTMLファイルと必要な画像ファイルなどを格納しておけば、WebViewで表示することができる。
今回は、以下のHTMLファイル(assets.html、page2.html)および画像ファイル(banzai.png、droid.png、star.png、sun.png)をassetsディレクトリに配置した(参考:これらを圧縮したものはコチラ)。
<html>
<head>
<title>Assets上のHTMLファイル</title>
</head>
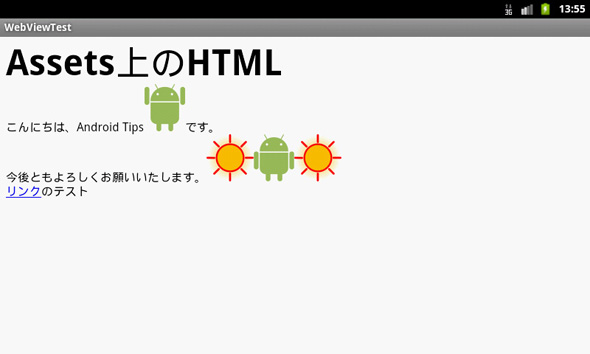
<body>
<b><font size="20">Assets上のHTML</font></b><br>
こんにちは、Android Tips<img src="banzai.png">です。<br>
今後ともよろしくお願いいたします。<img src="sun.png"><img src="droid.png"><img src="sun.png"><br>
<a href="page2.html">リンク</a>のテスト<br>
</body>
</html>
| assets.html |
<html>
<head>
<title>Assets上のHTMLファイル</title>
</head>
<body>
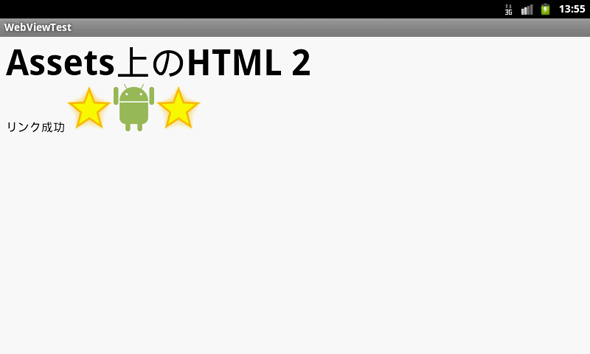
<b><font size="20">Assets上のHTML 2</font></b><br>
リンク成功<img src="star.png"><img src="banzai.png"><img src="star.png"><br>
</body>
</html>
| page2.html |
assets.htmlをWebViewに表示するには、以下のようにすればよい。
例:assetsディレクトリのHTMLを表示するサンプル
void loadFromAssets( WebView webView ){
webView.loadUrl( "file:///android_asset/assets.html" );
}
実行結果は以下の通りだ。画像も表示されているのが分かる。
以下はリンクをタップした際の様子だ。
Copyright © ITmedia, Inc. All Rights Reserved.
組み込み開発の記事ランキング
- 低価格FPGAでも文字認識AIの学習は可能なのか
- インフィニオンのSiC-MOSFETは第2世代へ、質も量も圧倒
- パナソニックの電動アシスト自転車にエッジAI機能を提供
- 組み込みシステム向けRTOSのシェアはTRON系が約60%
- スバルが次世代「EyeSight」に採用、AMDの第2世代「Versal AI Edge」
- イチから全部作ってみよう(7)正しい要求仕様書の第一歩となるヒアリングの手順
- CAN通信におけるデータ送信の仕組みとは?
- 自社開発のRISC-V CPUコアを搭載した32ビット汎用マイコン
- 東武ストアが指静脈による手ぶら決済を開始、酒類対応でセルフレジ利用率60%も
- CANプロトコルを理解するための基礎知識

 画像1 実行結果:WebViewにWebページを表示する
画像1 実行結果:WebViewにWebページを表示する
 PNG形式の画像。左:banzai/右:droid
PNG形式の画像。左:banzai/右:droid
 PNG形式の画像。左:star/右:sun
PNG形式の画像。左:star/右:sun 画像2 実行結果(1):assetsディレクトリのHTMLと画像を表示
画像2 実行結果(1):assetsディレクトリのHTMLと画像を表示 画像3 実行結果(2):リンクをタップした際の動作
画像3 実行結果(2):リンクをタップした際の動作

