Scratchで「簡易オシロスコープ」を作ろう!:Scratch 2.0で体験! お手軽フィジカルコンピューティング(2)(3/3 ページ)
3.スクリプトの作成
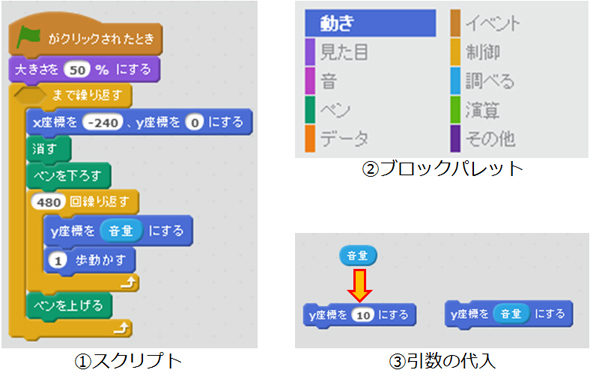
「スプライトリスト」から鉛筆(Pencil)のスプライトを選択し、ブロックパレットのタグをスクリプトにします。そして、図9-①のように、スクリプトエリアにブロックを配置し、プログラミングしていきます
それでは、作成したスクリプトの内容を詳しく見ていきましょう。
スクリプトの最初は、「緑色の旗がクリックされたとき」で始まっています。このブロックは、ブロックパレット(図9-②)の「イベント」から選択できます。Scratchでは、何らかのイベントがプログラムの起点となります。ステージの右上にある[緑色の旗]マークがクリックされると、スクリプトが実行されます。
次に、鉛筆のコスチュームの大きさを50%に縮小しています。ブロックパレットの「見た目」から「大きさを( )%にする」を選択します。このブロック内のテキストボックスに半角数字で「50」と入力してください。ここまでが初期設定となります。
続いて、ブロックパレットの「制御」にある「< >まで繰り返す」ブロックを配置しています。本来なら「ずっと」を使ってもよいのですが、条件の項目を空欄にしておいて、取りあえず無限ループとして使っています。もちろん、ループを抜ける条件をこの欄に追加することも可能です。なお、無限ループを停止させるには、ステージの右上にある[赤色の丸]ボタンを押します。
その次に、鉛筆のコスチュームの位置を、X座標「-240」、Y座標「0」にします(以降、(-240,0)と表現する)。ブロックパレットの「動き」から「x座標を( )、y座標を( )にする」を選択して設定します。この命令により、鉛筆はグラフの起点となる左端中央(-240,0)に移動します。グラフの描画は、ブロックパレットの「ペン」を使って行います。このブロックを使うと、スプライトが移動した軌跡を描画することができます。
「消す」は、今まで描いた軌跡を消すためのものです。そして、「ペンを下ろす」でスプライトの軌跡の描画を開始します。これらは、ブロックパレットの「ペン」から選択できます。
次に、480回繰り返すループに入ります。そして、そのループの間、先に説明した音量(0~100までの数値でマイク端子に入力された電気信号の強度)の値に応じて、スプライトの位置を移動させます。具体的には、「y座標を( )にする」ブロックの空白スペース部分に、「調べる」から選択した「音量」をドラッグ&ドロップします(図9-③)。
その後、X軸の右方向にスプライトの位置を1ドット移動させる処理を追加します。これを480回繰り返すことにより、起点となるステージの左端から右端まで音量に応じた波形を描けるのです。ステージの右端までスプライトが来ると、いったん「ペンを上げる」を実行し、軌跡を残さない状態にします。
4.試してみよう
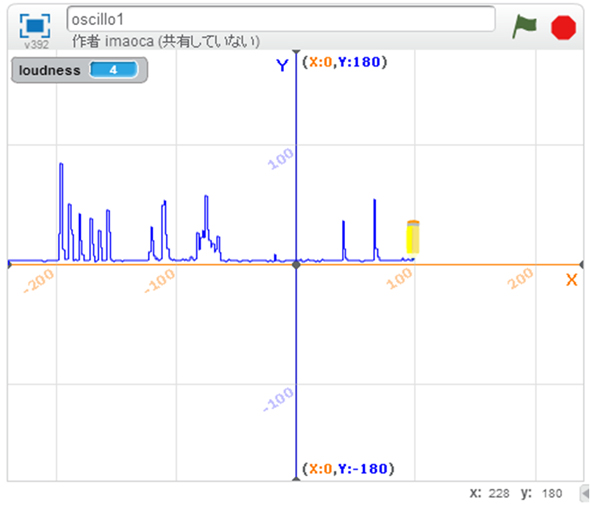
筆者のPCの場合、480点の波形を16秒で描画します(図10)。つまり、1秒間に30ポイントの音量を捉え波形を描画しているのです。これで30Hzサンプリングのオシロスコープの完成です。
それでは、PCの内蔵マイクあるいは外付けマイクをつないで、動作を確認してみましょう。
ステージの右上にある[緑色の旗]マークをクリックしてみてください。鉛筆の先端の軌跡を残しながら、左から右に動いて行く様子を確認できると思います。右端に鉛筆が到達すると、今まで描いた軌跡を消して、また左端から描画し始めます。試しに、声や物音をマイクの近くで発生させてみてください。波形が変化する様子をご覧いただけます。このツールは、入力デバイスのレベルや波形の特徴を観察するのに、とても役立ちます。次回以降の連載でも利用しますので、ここでしっかりと使い方や仕組みをマスターしておいてください。
今回は、マイクで捉えた音量の変化を波形として確認できるツール(簡易オシロスコープ)を作成しました。Scratchといえば、単純なゲームや教育用途といったイメージがありますが、ちょっとした便利なツールも簡単に作れますね。余裕があれば、今回の内容をベースに、ご自身でいろいろとカスタマイズして楽しんでみてください。
さて次回から、実際にセンサーをつないでいきます。そして、今回作ったオシロスコープでその波形を観測してみます。お楽しみに! (次回へ続く)
今回作成したプログラムについて:
今回紹介したオシロスコープのサンプルプログラムは、Scratchのコミュニティーサイトで公開しています。
Copyright © ITmedia, Inc. All Rights Reserved.
Special Contents
- PR -Special Contents
- PR -Special Contents 1
- PR -Special Contents 2
- PR -Special Site
- PR -Pickup Contents
- PR -コーナーリンク
組み込み開発の記事ランキング
- Rapidusは新工場稼働間近、クエスト・グローバルとの協業でRUMSモデルが完成へ
- ROSのAIエージェント「RAI」を使って自然言語でアームロボットを制御する
- PLCのリアルタイム性を確保するために商用リアルタイムOSとライブラリを採用
- 日本の汎用ロボット開発の起爆剤となるか、基盤モデル構築目指すAIRoAが発足
- NVIDIAのGPUは「Blackwell Ultra」から「Rubin」へ、シリコンフォトニクスも採用
- CAN通信におけるデータ送信の仕組みとは?
- リアルタイムOS列伝まとめ(第31回~35回)
- ウェアラブルエコーセンサーの共同プロジェクト、2026年の製品化を目指す
- ロボットに生成AIを適用すると何ができるのか、課題は何なのか
- CANプロトコルを理解するための基礎知識

 図9 鉛筆 スクリプト
図9 鉛筆 スクリプト 図10 オシロ 測定画面
図10 オシロ 測定画面